このブログは「ロリポップ!![]() 」でサーバーを借りて運営しています。
」でサーバーを借りて運営しています。
レンタルサーバーの会社はいくらでもあるので、どこでサーバーを借りてもいいんですが、僕はずっと「ロリポップ!![]() 」を利用しています。正直、「ロリポップ!
」を利用しています。正直、「ロリポップ!![]() 」よりもいいなと思っている所もあるのですが変えていません。
」よりもいいなと思っている所もあるのですが変えていません。
理由は「ロリポップ!![]() 」を創業したのが家入さんだから。家入さん好きなんですよねぇ。「こんな僕でも社長になれた
」を創業したのが家入さんだから。家入さん好きなんですよねぇ。「こんな僕でも社長になれた」という本に創業時のことが書かれているのですが、これ読んだら他を選べなくなった。
表示速度を速くしたい
そんなこんなで長く利用している「ロリポップ!![]() 」なのですが、正直不満な点もあります。それが表示速度。やっぱりね、表示速度大事なんですよ。なかなかページを読み込まないページって離脱しません? 僕はどうしても見たいページでなければ、読み込み終わるのを待たずにそのページを閉じます。
」なのですが、正直不満な点もあります。それが表示速度。やっぱりね、表示速度大事なんですよ。なかなかページを読み込まないページって離脱しません? 僕はどうしても見たいページでなければ、読み込み終わるのを待たずにそのページを閉じます。
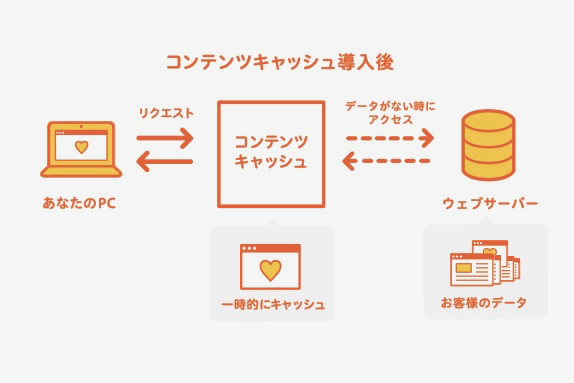
そんな中、「ロリポップ!![]() 」が新たな機能をリリースします。ウェブサイトの表示速度の向上や安定した表示に役立つというコンテンツキャッシュ機能。
」が新たな機能をリリースします。ウェブサイトの表示速度の向上や安定した表示に役立つというコンテンツキャッシュ機能。

このブログなんかはWordPressを利用しているんですが、WordPressって動的なサイトなんですよ。動的なサイトだとアクセスがある度にウェブサーバーで処理が発生するんですが、この機能を利用してコンテンツキャッシュを有効にすることで処理を省けるから表示速度が向上するっていう。テストでは24倍ものパフォーマンス改善が見られたとか。
こんな機能なら是非とも利用したい。でも、お高いんでしょー??
いえいえ、それがなんと無料。設定すればいいだけ。設定するだけならとりあえず設定しますよね。使ってみて必要なければ、やめればいいだけの話なので。
▼設定方法は下記リンクより
https://lolipop.jp/manual/hp/content-cache/
実はこの機能、まだ正式版はリリースされておらずβ版のみです。とりあえず試してみる意味でも僕はβ版で設定してみました。
で、実際どうなのか。
正直、表示速度が上がったのかよくわからないんですよね。実感がないというか。確かに上がったような気がしないでもないんだけど。自分のブログなのに普段ほとんど自分でアクセスしないから以前との違いがわからないっていう。
普段から読んでくれているという珍しい方々、どうですか、速くなってます??